
Експерт із SEO Максим Федорук розповів про те, як впоратися з навалою архівних сторінок, чи варто оптимізувати кожне зображення під різні браузери та що робити зі скриптами, щоб вони не «топили» сайт. Також про секрети щодо того, як не потрапити у спам, читайте на нашому сайті.
Head of SEO в компанії «Фокстрот» Максим Федорук розповів про проблеми в ніші SEO e-commerce. Свою доповідь він презентував під час SEO-конференції «Коллаборатор».
На думку експерта, найбільш нестандартною проблемою у цій сфері є неправильне використання некешованих даних. Тобто якщо неправильно працювати з кешем, то на сторінці можуть динамічно мінятися текст, тайтл, дескрипшн, h1, meta name «robots» тощо. Наприклад, сторінка може бути «Black Friday Одеса», а тайтл зміниться на «Миколаїв». Коли дані так «плавають», сеошник не зможе гарантувати, що різні елементи сторінки їй відповідатимуть. І це, до речі, не так просто помітити. А зміна даних може відбуватися щогодини.
Федорук радить використовувати сервіс «Радар» у Topvisor, щоб відстежувати такі процеси. Хоча можна перевіряти зміни в кожній сторінці й тоді вже будувати якісь гіпотези.
Федорук пропонує розглянути кейс, де проблема виявилася у ключі кешу. Припустимо, ключ був bf_seo-1, де 1 чи 3 – це код мови. Тож у ключі кешу враховуємо мовну версію, щоб вони не переплуталися між собою. Але ми не враховували URL. І виходить, що мовна версія збігалася, тобто кеш спирався на мовну версію сайту. Через це на будь-якій сторінці будуть показані перші кешовані дані. Але як тільки кеш спаде, то на сторінці лишаються вихідні дані. І ця сторінка в кеші потім рандомно відпрацьовує на інших сторінках. Відповідно, ця сторінка просідатиме в пошуковику.
«Отже, як розв’язати цю проблему? Ми моніторимо посторінково, знаходимо конкретну причину і даємо ТЗ на розробку – проводити у тестовому середовищі експерименти, скидати закешовані дані та перевіряти, як там відбувається зміна контенту, а потім фіксувати цю проблему», – говорить Федорук.
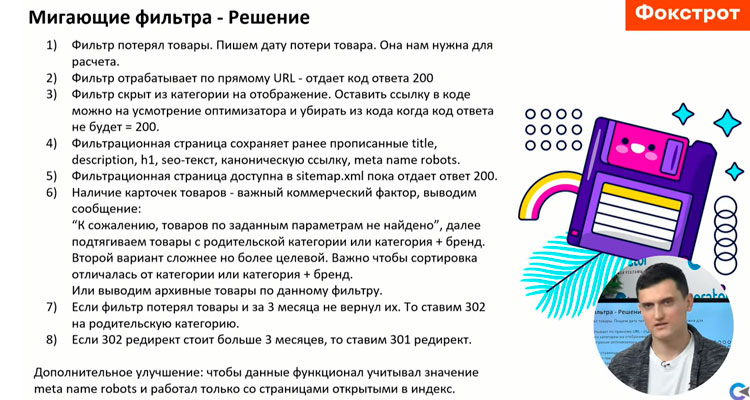
Миготливі фільтри та варіанти, що робити з плинністю товарів

Ця проблема є доволі типовою, на думку експерта. Тобто на сайті постійна плинність товарів, через що трафікові фільтри втрачають їх і часто вибивають відповідь 404.
Наприклад, є фільтр «мобільний телефон iPhone 13». У момент лаунчу, тобто маркетинг-менеджментового запуску нового продукту, дуже важко отримати товар на складі. Та, ймовірніше, за деякими фільтрами ми можемо не мати товарів, тоді цей фільтр може приховатися за деякими іншими. Або є інший формат: припустимо, що є сезонний товар – газонокосарки. Взимку може статися таке, що цього товару за цією категорією не буде взагалі. Але ж для сторінок цих товарів був куплений певний текст, прописані тайтл і дескрипшн, нарощено якусь масу посилань та пропрацювано цю сторінку, а в результаті отримуємо сторінку 404. Для інтернет-магазину це є великою проблемою.
Часто для розв’язання цієї перепони радять створити сторінку 302 редирект або тимчасову переадресацію на «батьківську» категорію. Але це не є панацеєю, а лише тимчасовим виходом із цієї ситуації. Адже може статися таке, що товару не буде взагалі, то що тоді у майбутньому робити з такими сторінками? Отже, заміна сторінки 404 на 302 не є розв’язанням проблеми.
Якщо фільтр втратив товари, тоді ми пишемо дату втрати – вона необхідна для подальших розрахунків. Далі дивимося, чи фільтр відпрацьовує за прямим URL: у такому разі фільтр видаватиме відповідь не 404, а 200. Потім ми можемо приховати фільтр із категорії товарів або лишити посилання в коді, поки він працює 200 на рішення оптимізатора. Тут нам потрібно зробити, щоб всі налаштування сторінки – тайтл, дескрипшн та інші – залишилися. Поки сторінка відповідає 200, її варто додати до sitemap.xml.
Сам фільтр без карток товару нічого не вартий. Але ж товар в архіві? Тут для користувача можна вивести текст: «На жаль, товар за заданими параметрами не було знайдено» та запропонувати щось інше з «батьківської» категорії, змінивши сортування. Або ж можна взяти товари з категорії «+бренд».
«Якщо зробити такі маніпуляції зі сторінкою, вона не просідатиме в пошуковій видачі. Єдиний фактор, що буде відсутнім, – це ціна. Хоча ціну можна зберегти, просто кнопка “Купити” не буде активною. В принципі, у такому разі ми дотримуємося всіх комерційних вимог, які існують», – говорить Федорук.

Проте це лише перший крок у розв’язанні проблеми. Якщо фільтр втратив товар і за три місяці ситуація не змінилася, то тоді варто ставити директ на 301 «батьківську» категорію. Але якщо товар там знову з’явився, то потрібно перевести фільтр до режиму 200, щоб все знову віддзеркалювалося на сайті. Це така мікрооптимізація цього кейсу, пояснює Федорук.
Архівні товари: як бути з ними
Коли є великий потік товарів, то й архівних товарів може бути неймовірна кількість. Часто сеошникам радять, щоб вони не чіпали такі архівні сторінки. Адже навіть через них можна збирати трафік та конвертувати його. Експерт говорить, що в цьому, звичайно, є логіка. Проте потрібно зважати на те, що з року в рік архів збільшується та забирає певну вагу сайту.
Щоб позбутися проблеми і водночас не втратити посилальну масу і трафік, експерт пропонує такий шлях:
- Записувати, коли товар пішов до архіву. Це необхідно для проведення статистики та різних вимірювань.
- Вивантажити весь архів, якому вже рік або більше, та зробити зріз за допомогою Analytics та Ahrefs. Перша програма дасть дані щодо трафіку, а завдяки другій можна побачити, чи є там якась маса посилань.
- Якщо це трафіковий товар, ми його не чіпаємо і лишаємо, як є. Якщо бачимо, що він не є таким, але на ньому є посилання, то їх можна відправити в якийсь товар або якусь категорію. А якщо бачимо, що за рік або більше товар не отримував жодних входів чи посилань, тоді його можна сміливо видаляти. Фактично це вже є сторінкою-сміттям.
Як розхитати сайт для користувача та бота

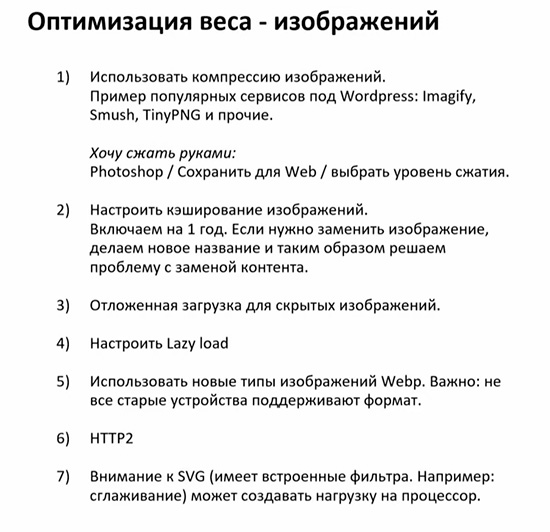
Найчастіше тут виникають проблеми з ілюстраціями. Наприклад, у нас є банер на мобільній версії та ПК. Нерідко на них обирають однакові малюнки, але це є помилкою. Найголовніша різниця між ними полягає в тому, що для мобільного не потрібно обирати велике зображення, як на білборд. Тобто у вас є роздільна здатність телефону, якому вистачає 425×30 px. Так ми можемо зекономити певну кількість кілобайтів і одразу побачити, як збільшиться швидкість.
Можна використовувати нові формати. Наприклад, Федорук часто звертається до формату web. Його плюс у тому, що для Google це дружній формат і він краще стискається без втрати якості.
Також можна видавати малюнок відповідно до роздільної здатності браузера. Тобто якщо користувач заходить із монітора 4К, то він отримає один малюнок, із 2К – інший, з планшета – третю версію і так далі. Для цього використовуйте на сайті атрибут srcset, і браузери самі автоматично підтягуватимуть «свій» формат. Покращення можна буде побачити в програмі Crux щодо звіту про користувачів – він буде привабливішим.
Також буде корисним поставити на потік стискання малюнків. До речі, налаштуйте кешування зображень на рік. Це часто взагалі не роблять, а дарма. Федорук говорить, що це оптимізує роботу з ілюстраціями та можна буде легко їх заміняти у разі виникнення такої потреби.
Використовуємо відкладення завантажень для прихованих зображень. Наприклад, у вас є банер у ПК-меню, який не застосовують мобільні версії. На такі ілюстрації краще поставити цю функцію для прихованих зображень. Також не забуваємо про метод Lazy Load, але його краще використовувати для другорядних зображень, не титульних.
Федорук наголошує, що важливо бути дуже уважним із масштабованою векторною графікою (SVG). Такі зображення здаються доволі легкими. Проте вони всі мають вбудовані фільтри. І саме ці фільтри можуть давати навантаження на процесор.
«Інколи мікроіконка може “топити” процесор. Це трапляється раз на 500 років, але ж трапляється та створює великі проблеми», – говорить Федорук.
Є ще нова гілка протоколу HTTP 2, яка може полегшити роботу із зображеннями. Якщо в протоколі HTTP 1 від сервера до браузера запити .js йдуть до .js, .scc – до .scc, зображення .png – до іншого .png, то ось в HTTP 2 все це можна відправити одним запитом. У результаті можна зекономити швидкість на конектах.
Як працювати із сервісами ІТ-аналітики

Завдяки таким сервісам можна розуміти, наприклад, який елемент коду збоїв, або дізнатися, на якому моменті інфраструктури була проблема. Але вони дають велике навантаження на TTFB, тобто час на відповідь серверу. Федорук радить налагоджувати такі сервіси під свій сайт.
Скрипти
Є кілька правил щодо оптимізації роботи зі скриптами (сценаріями), щоб сайт працював без збоїв.
- Якщо не потрібен скрипт для вимальовування першого екрана, то його варто перенести в footer. Він ще називається «підвал сайту».
- Можна налаштувати синхронне завантаження скриптів.
- Перевіряйте, чи не містить сторінка зайвих скриптів, адже вони гальмуватимуть роботу сайту.
- Скрипти потрібно стискати.
Якщо все це було застосовано, а скрипт все одно дуже важкий, тут варто:
- Спробувати оптимізувати сам код. Можливо, в коді прописали не оптимальний шлях, і це може впливати на швидкість роботи скрипту.
- Оптимізувати запити в базу даних.
- Якщо і це не допомогло, то можна забирати частину даних з кешу. Йдеться про дані, які не потребують динамічного оновлення. Тобто не обов’язково кешувати всю сторінку, а лише її частину.
Розташування елементів у коді
Звичайною є проблема, коли швидко не завантажується зображення на товарі й нічого не можна з цим зробити.
«У нас був випадок, коли розробники поміняли місцями у коді картки товарів із фільтрами – спочатку йшов текст, потім фільтр, а вже тоді картки товару. Оскільки бот сканує все зверху вниз, то все, що у самому кінці, може “пролетіти” та не показуватися. І коли ми поміняли їх місцями в коді, все стало відображатися», – говорить Федорук.
До речі, якщо вам потрібен перший екран, то слідкуйте, щоб всі елементи, які перебувають на першому екрані, були в коді.
Нагадаємо, чи можна збільшити ROI, але лити трафік, як і раніше?
Читайте також: Новини спорту на сьогодні
Читайте також: Цікаві факти про біржу










